User Experience:
Migliorare l’usabilità di un sito
Posizionarsi in prima pagina su Google non è solo questione di ottimi contenuti originali, ma è anche il risultato di un lavoro tecnico per migliorare le caratteristiche del tuo sito. Il trend proposto da Google è chiaro: l’utente va messo al centro e l’esperienza di navigazione deve essere sempre delle migliori da qualsiasi dispositivo e in qualsiasi circostanza. Ecco una guida per migliorare l’usabilità del tuo sito web. Ti forniremo consigli teorici e pratici per risolvere i tuoi problemi!
L’evoluzione del web sembra andare nella direzione dell’usabilità. Il termine è entrato nel dizionario del web in tempi relativamente recenti e in poco tempo è diventato uno dei concetti che guida lo sviluppo tecnologico. Un altro grado di usabilità significa rendere la tecnologia alla portata di tutti, ovvero la sua comune accessibilità. Usabilità è un termine che, in prima istanza, agli albori del web, rientrava nella sfera totalmente materiale, e quindi pratica. Vent’anni fa gli esperti si saranno sicuramente preoccupati di rendere “usabile” la tastiera del PC, quindi di renderla ergonomica e adatta all’utilizzo umano. Quasi sicuramente, però, avranno trascurato il fatto che una grafica ed un sistema operativo poco intuitivo non sarebbero stati troppo “usabili”. Ad oggi il posizionamento di un sito web dipende in buona parte dal fattore usabilità. Ecco perché ti proponiamo una lista di motivi per cui dovresti considerare alcuni paradigmi sulla user experience che potrebbero tornarti utili.
Cosa si intende per usabilità di un sito web
Gli UX Designer sanno bene che una delle parole chiave nel settore è KISS (Keep It Simple, Stupid). Una delle caratteristiche che ogni sito dovrebbe avere è la semplicità. Bisogna fornire all’utente finale tutte le informazioni richieste anche se quest’ultimo consulta la pagina in maniera distratta e superficiale. Uno degli obiettivi per ogni proprietario di sito web è risolvere il problema dell’utente nel minor tempo possibile. Se si riesce ad essere veloci è possibile convincere l’utente a navigare ulteriormente sul sito, se non ci si riesce, l’utente si rivolgerà ad un competitor con un sito ottimizzato.

Le conseguenze possono essere devastanti: la frequenza di rimbalzo (parametro che misura indirettamente l’interesse dell’utente nei confronti di un sito) impennerà e la pagina potrebbe scendere in SERP. Vedremo poco più avanti come migliorare ogni parametro atto a migliorare l’usabilità, ma possiamo anticiparti che non si tratta solo di rendere il sito veloce. Se la landing page è antiquata e la struttura del sito è ingarbugliata, i risultati tarderanno ad arrivare. Se non ti abbiamo ancora chiarito le idee, stiamo per fornirti qualche definizione in più.
Sito responsive e mobile friendly: definizioni
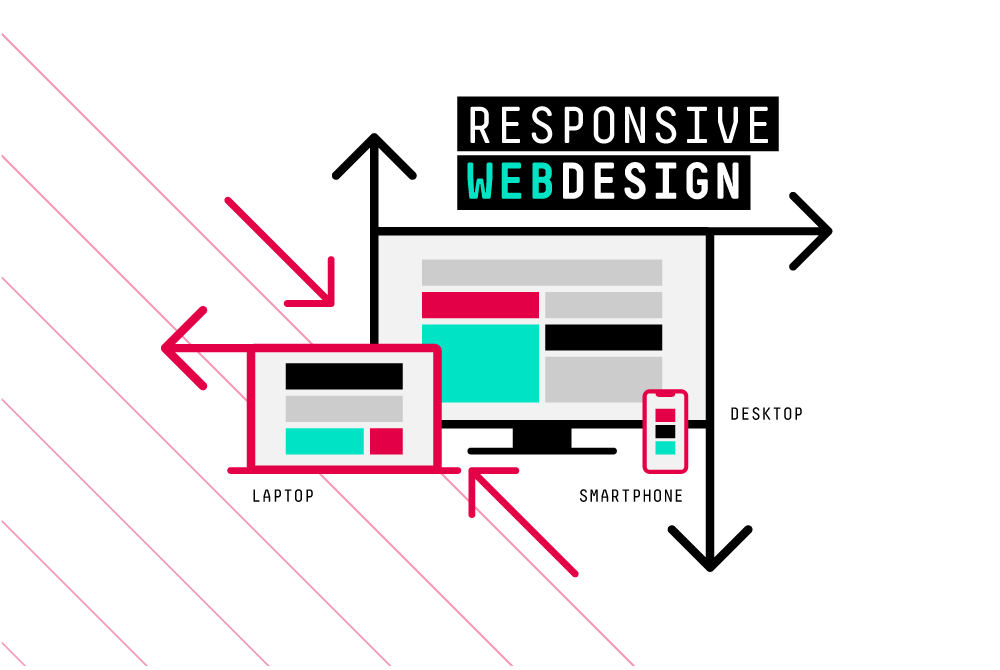
Ad “usabilità” è possibile connettere i termini ed i concetti di “responsive” e “mobile friendly”. Un sito responsive è reattivo alle esigenze dell’utente: si adatta a ciò che l’utente cerca e da quale dispositivo naviga. Un sito per desktop è ovviamente differente da un sito per smartphone, che a sua volta è differente da un sito per tablet (pur condividendone alcune caratteristiche). Con la immensa differenziazione dei dispositivi, la sfida per i web designer è quella di creare siti sempre più incentrati sull’esperienza dell’utente. Mobile friendly è un’altra parola affine: un sito mobile friendly è ottimamente leggibile da qualsiasi tipo di smartphone e tablet, è facilmente navigabile e ogni pagina è ben collegata ad un’altra. Bisogna considerare che i dispositivi mobili hanno sistemi operativi molto più elementari e schermi più piccoli che non riescono a gestire siti interattivi di vecchia maniera (ad es quelli progettati in Flash). Ingrandire una parte della pagina perché non si adatta allo schermo del telefono non è assolutamente il massimo: è una delle circostanze da evitare assolutamente. D’altronde gli utenti nostalgici del sito desktop ad ogni costo possono sempre scegliere di passare alla versione classica del sito anche da cellulare.
Sito mobile o sito desktop?
Fino a qualche anno fa l’UX Designer più avanguardista aveva un serio dilemma: meglio progettare un sito per mobile, un sito per desktop o entrambi? Fino ad ora la pratica più utilizzata è stata quella di progettare basicamente un sito per dispositivi fissi con tutti i contenuti necessari e contemporaneamente elaborare una versione mobile (spesso tramite la tecnica dei sottodomini). Questo espediente permetteva a chi utilizzava internet prevalentemente da smartphone di non venire penalizzato nella navigazione, ma soprattutto di non scaricare app per ogni necessità. La soluzione era quanto mai temporanea: molto spesso nella versione mobile di un sito finivano poche informazioni, le pagine erano mal collegate ed era difficile accedere ad alcuni contenuti. In altre parole, la forma era corretta ma non lo era il concetto di base.
La soluzione è responsive
Oggi il dilemma è risolto dalla tecnologia responsive: un sito responsive si differenzia dai mobile e dai desktop perché riesce a rilevare e ad adattarsi automaticamente a ogni tipo di dispositivo. Tale tecnologia comporta un vantaggio indubbio sia per utente che per sviluppatore. Ad oggi non c’è piùbisogno di creare più versioni dello stesso sito e neanche di scegliere cosa includere nella versione mobile e cosa no. Interessante anche il progetto AMP sviluppato a suo tempo da Google: per i siti principalmente testuali, la tecnologia AMP permette di sviluppare una pagina parallela “semplificata” a quella già esistente in modo da ridurne sensibilmente i tempi di caricamento. Le pagine AMP in SERP sono contraddistinte da un piccolo segnetto a forma di fulmine e sono – ovviamente – predilette dal motore di ricerca. Attualmente i giornali ed i blog fanno un grande uso della tecnologia AMP, ma non è detto che in futuro il suo campo di utilizzo potrebbe estendersi anche ad altro tipo di siti. Per quanto riguarda la maggioranza dei siti, sappi che fare un sito responsive potrà indubbiamente aiutarti nel posizionamento, e nei prossimi paragrafi ti spiegheremo come.
Quanto l’esperienza di navigazione influisce sui progressi SEO
Prima si è accennato ad un parametro fondamentale: la frequenza di rimbalzo. Un sito posizionato in prima pagina potrebbe scendere se non è veramente interessante per l’utente. Anche il numero di visualizzazioni di pagina potrebbe essere abbastanza indicativo: un potenziale cliente che, in una sola sessione, visita più pagine potrebbe essere rimasto colpito dal sito e sarà propenso a comprare i tuoi servizi o i tuoi prodotti.

Chi gestisce un e-commerce, o comunque un cosiddetto “sito vetrina”, ben sa che non bastano le visualizzazioni a decretare il successo economico. È esattamente come in un grande centro commerciale: non conta se i clienti guardano la tua vetrina e vanno via, ma è importante che entrino dentro a provare i prodotti in vendita. La conversione è quindi possibile solo se il sito è:
- Responsive
- Dotato di un’ottima sitemap
- Veloce
- Leggero
- Interattivo
- Ricco di collegamenti
- Sintetico
- Efficace
Anche Google, il principale motore di ricerca a livello globale, ha canonizzato tali norme con un update che – a mesi di distanza dalla release – ancora fa discutere. In altre parole massicce dosi di Search Engine Optimization passano attraverso la creazione di un sito realizzato a misura di utente.
Google Speed Update: la rivoluzione del 2018
A gennaio 2018 Google annunciò a sorpresa che da luglio 2018 la velocità sarebbe diventata a pieno titolo un fattore di posizionamento. È vero, lo era anche prima, ma Google è sempre stato molto flessibile nell’applicazione di tali canoni. Oggi la direttiva è chiara: se il sito è lento, e quindi la velocità di caricamento è decisamente alta, saranno poche le possibilità che questo potrà scavalcare siti omologhi. Certo, il contenuto è ancora “the king”, ma a parità di condizioni saranno preferiti siti performanti. Dirai tu: ma l’update vale solo per le SERP mobile, mica per quelle desktop. Ciò è vero, ma non comparire nelle SERP per dispositivi mobile significa essere quasi condannato all’irrilevanza visto che la gran parte delle ricerche è generata da smartphone e tablet. La velocità del sito è diventata improvvisamente (ma non troppo) un fattore tenuto in alta considerazione dai SEO, che – di conseguenza – sono stati spinti ad adottare in massa siti responsive. Più avanti ti parleremo di tutti i tool utili a misurare la velocità di caricamento di una singola pagina, adesso però faremo un elenco con tutti i fattori tecnici che dovresti tenere sotto d’occhio sul tuo sito.
Quali sono gli aspetti tecnici da tenere in considerazione?
È possibile migliorare il tuo sito partendo proprio da aspetti tecnici di particolare rilevanza e particolarmente cruciali per la user experience. Molte delle accortezze qui riportate già saranno state accolte dal tuo CMS: ad esempio WordPress, grazie ai tanti sviluppatori che progettano plug-in sempre nuovi, è sempre al passo con le modifiche che i motori di ricerca richiedono. Vediamo un breve elenco di migliorie che potresti apportare al tuo sito.
Quali sono gli aspetti tecnici da tenere in considerazione?
È vero, per molti editori e webmaster il guadagno pubblicitario è fondamentale. Ciò non significa però che debba per forza essere necessario penalizzare la user experience. Il consiglio che ti diamo è limitare l’utilizzo di banner pubblicitari invasivi, ad esempio quelli consistenti in player video o quelli che coprono tutta la pagina. In addizione al banner sul consenso alla profilazione dei dati personali, necessario per la normativa GDPR, la pagina potrebbe diventare molto pesante da caricare per alcuni browser: l’utente quindi potrebbe essere persuaso ad uscire dal tuo sito.
Riduci al minimo il tempo di caricamento
Una pagina che impiega troppo tempo a caricarsi completamente potrebbe indispettire l’utente e convincerlo a ritornare sulla SERP per cercare altrove. Ci sono diversi modi per ridurre il tempo di caricamento: si potrebbe, ad esempio, limitare al minimo l’utilizzo di plug-in non necessari e creare una copia cache del sito. Oppure ancora: scegliere un servizio di hosting veloce ed affidabile oppure comprimere le immagini ed i video caricati sul sito.
Pagine 404
Ridurre gli errori 404 (pagina non esistente) è fondamentale per migliorare l’user experience ed il posizionamento complessivo. Bisogna però chiedersi come nascono le pagine 404: link interni a pagine non esistenti, pagine cancellate senza che sia stato effettuato un redirect preventivo verso la homepage, permalink poco coerente. Il nostro consiglio è quello di utilizzare un tool professionale per scovare tutti i link rotti e provare a “ripararli” prima che sia troppo tardi.
Quali tool utilizzare per monitorare le prestazioni di un sito?
Abbiamo appena parlato di tool: uno dei tool più utilizzati per monitorare l’andamento della velocità di un sito web, indipendentemente dal fatto che sia indicizzato o posizionato sul motore di ricerca californiano, è Google PageSpeed. Basta inserire l’URL della homepage e il tool gratuito fornirà un punteggio da 1 a 100 simulando un accesso al sito sia da mobile che da desktop. Più il punteggio sarà ritenuto alto, più il lavoro tecnico sarà stato svolto in maniera corretta, con ovvie ricadute positive sul posizionamento. Il tool è ovviamente molto avanzato ma presenta comunque alcune criticità: alcuni esperti SEO hanno evidenziato che i siti con pubblicità raramente raggiungono un punteggio alto, nonostante siano veloci e ben posizionati, e che i consigli SEO dati da tali strumenti siano spesso poco mirati a risolvere il problema. Naturalmente nessun tool è perfetto ed i risultati sono sempre da integrare in un quadro di insieme, che solo uno specialista può veramente elaborare. Speriamo quindi che questo breve riassunto sul concetto di usabilità di sito web, user experience e dritte sulle prestazioni del sito possa esserti risultato utile!
Potrai quindi contattarci per una chiacchierata, o incontrarci di persona presso le nostre sedi di Napoli o Milano per spiegarci le tue esigenze e per sentire le nostre proposte in merito.
☞Grazie per averci letto.